155 Comprehensive ChatGPT Prompts for Building Websites – Building Your Website from Scratch

Are you seeking to simplify the process of building your website? Explore the capabilities of ChatGPT Prompts for Website Building. These dynamic prompts act as your guide, leading you through each step of the website creation process. Whether you’re setting objectives, choosing templates, improving SEO, or ensuring compatibility across different browsers, these prompts provide personalized insights for a smooth journey. Discover the top ChatGPT Prompts for Website Building and see how they can revolutionize your website construction experience.
Navigating Website Creation Challenges:
When embarking on the task of website creation, it’s typical to face challenges in achieving a unified design, compelling content, and great user experience. Crafting a website that reflects your goals can feel daunting, calling for in-depth planning and careful application of the right strategies. This is where ChatGPT Prompts for Building Websites step in, providing a solution that simplifies intricate processes into manageable steps, paving the way for a more seamless journey towards realizing your website-building goals.
Unlocking Simplicity in Website Creation:
By using ChatGPT Prompts for Building Websites, you can simplify complex tasks, making the process more manageable and ultimately achieving a professional and user-friendly website that meets your goals.
Why ChatGPT Prompts for Building Website Matter – Empowering Your Digital Journey
In a world that’s becoming more digital, your presence on the internet is crucial. Creating a website that really connects with your audience is essential for both personal and professional achievement. ChatGPT’s prompts for building a website can help make this whole process much simpler, walking you through each step effortlessly. No more getting lost in the maze of design options, coding details, and SEO challenges. These prompts enable you to leverage the benefits of data-driven choices and imaginative design, guaranteeing that your website not just draws in visitors but also holds their interest, ultimately leading to your success in the online world.
Benefits of Building a Website:
- A website offers a platform that is accessible to anyone with an internet connection, allowing you to reach a global audience and expand beyond geographical boundaries and time zones.
- A well-designed and professional website enhances the credibility of your business or personal brand by showcasing expertise, products, or services, which fosters trust among potential customers or visitors.
- Unlike a physical store or office, a website is available 24/7, providing convenience to users who can access information, shop, or engage with your content at their preferred times.
- A website serves as a powerful marketing tool for promoting products, services, events, or content through various channels such as social media, email marketing, and search engine optimization.
- With a website, you can gather valuable data about your visitors’ behavior, preferences, and interactions, which can be used to refine strategies, improve user experience, and make informed business decisions.
Master ChatGPT Prompt for Building Website
“Creating a successful website is a well-orchestrated endeavor that commences with defining your [personal/portfolio/business] goals, be it to [showcase work/products, provide information, sell services, etc.]. Selecting a reliable web hosting provider like [hosting provider name] with attributes such as [storage, bandwidth, scalability, uptime] is crucial. Customizing a [template/theme] to reflect your brand’s identity by adjusting [color scheme, typography, layout] lends visual appeal. It’s imperative to optimize for SEO, incorporating [keyword research, meta titles, descriptions, alt text], and ensure cross-browser compatibility through thorough [functionality, responsiveness, CSS rendering] testing. Rigorous validation of [functionality, forms, links, mobile responsiveness] guarantees a seamless user experience before launch. Regular updates, user feedback assimilation, and security fortifications, including [data backups, plugin updates, security enhancements], underpin sustained excellence post-launch. In a nutshell, this comprehensive approach ensures a website’s effectiveness in serving its purpose, engaging users, and achieving desired outcomes.”
Note: Remember to replace the [placeholders] with your specific information and preferences
ChatGPT Prompts for Building Website

1. Define Your Website’s Purpose and Goals:
Start by identifying the primary purpose of your website. Is it for [personal/portfolio/business] use? Define your goals, whether they are to [showcase work/products, provide information, sell services, etc.]. Determine the key functionalities and features that will help you achieve these goals.
2. Select a Web Hosting Provider:
Research and choose a reliable web hosting provider that meets your needs. Consider factors such as [storage, bandwidth, scalability, uptime] to ensure your website runs smoothly. For example, you might opt for [hosting provider name] with [specific plan details] to accommodate your requirements.
3. Design Your Website Using a Template:
Choose a [template/theme] that aligns with your brand identity. Customize the [color scheme, typography, layout] to create a visually appealing and user-friendly design. For instance, you can modify [template details] to reflect your unique style.
4. Optimize for SEO and Cross-Browser Compatibility:
Implement SEO best practices by conducting [keyword research] and integrating keywords into your content. Ensure your website is compatible with popular browsers like [Chrome, Firefox, Safari, etc.] by testing [functionality, responsiveness, CSS rendering, etc.]. Additionally, create descriptive [meta titles and descriptions, alt text] to improve search engine visibility.
5. Launch, Monitor, and Maintain Your Website:
Before launching, thoroughly test your website’s [functionality, forms, links, mobile responsiveness, etc.] to ensure a smooth user experience. Once launched, consistently [update content, monitor performance, fix broken links] and gather [user feedback, analytics data] to make informed improvements. Continuously [backup data, update plugins, enhance security measures] to keep your website secure and up-to-date.
Note: Remember to replace the [placeholders] with your specific information and preferences to build a well-structured, visually appealing, and functional website that meets your goals and engages your audience effectively.
1. Define website purpose and goals
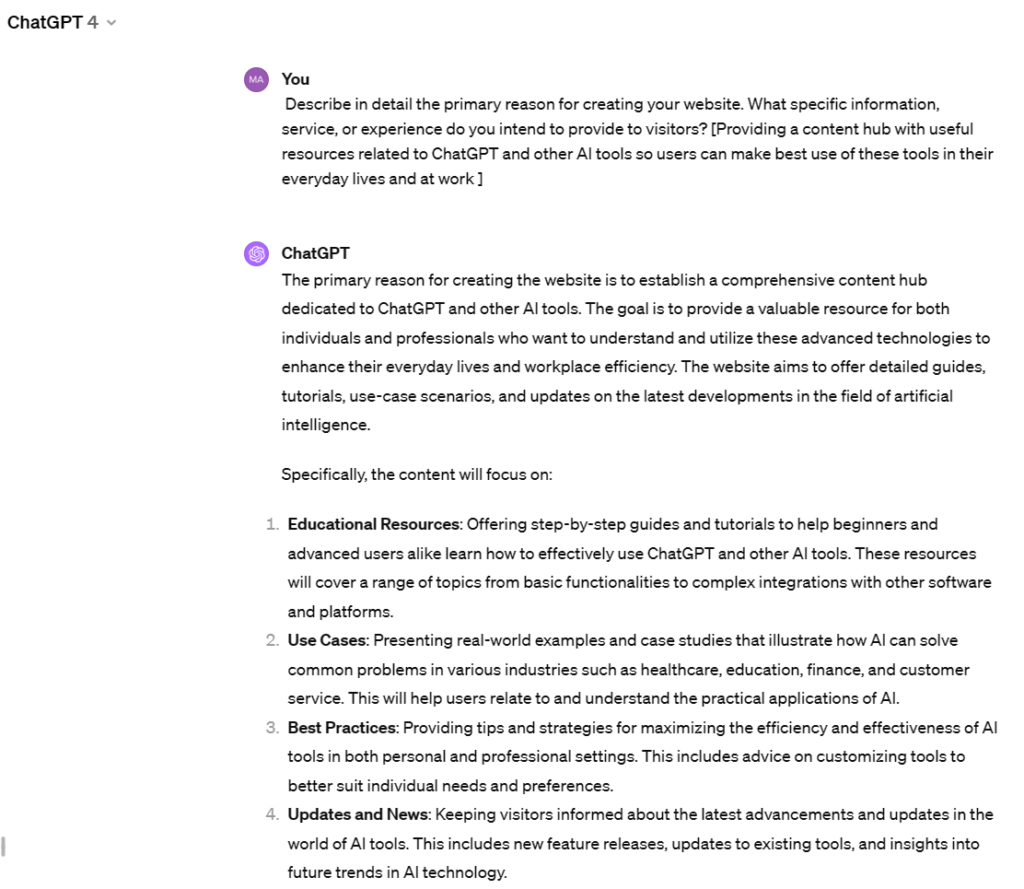
1. Define the Core Purpose of Your Website:
Describe in detail the primary reason for creating your website. What specific information, service, or experience do you intend to provide to visitors? [Primary Purpose]

2. Identify Target Audience and User Needs:
Specify the demographic or user group you’re aiming to serve. What are their needs, interests, and preferences? How will your website cater to these aspects? [Target Audience and Needs]
3. Outline Key Goals and Objectives:
List the measurable goals you want to achieve with your website. Are you aiming to inform, entertain, sell products, generate leads, or establish thought leadership? [Goals and Objectives]
4. Explain the Unique Value Proposition:
Describe what sets your website apart from others in your niche. What unique value will visitors gain from exploring your content? [Unique Value Proposition]
5. Define Content Types and Categories:
Detail the types of content you’ll offer, such as articles, videos, podcasts, or interactive tools. How will you categorize and organize this content for easy navigation? [Content Types and Categories]
6. Discuss Branding and Tone:
Elaborate on the branding and tone you’ll maintain throughout the website. How will your brand’s personality be reflected in your content, design, and interactions? [Branding and Tone]
7. Address User Problems and Solutions:
Identify the challenges or problems your target audience faces. How will your website provide solutions, guidance, or insights to address these issues? [User Problems and Solutions]
8. Explore Long-Term Vision:
Share your vision for the future growth and development of your website. How do you envision expanding your offerings and engaging with your audience over time? [Long-Term Vision]
9. Highlight Call-to-Action (CTA) Strategy:
Explain the key actions you want visitors to take on your website, such as signing up for newsletters, making purchases, or sharing content. How will you strategically incorporate CTAs? [CTA Strategy]
10. Measure Success and KPIs:
Describe how you’ll measure the success of your website. What key performance indicators (KPIs) will you track to determine if your goals are being met? [Success Measurement and KPIs]
Note: Remember to fill in the [placeholders] with your specific information to create a comprehensive definition of your website’s purpose and goals.
2. Choose a Domain Name
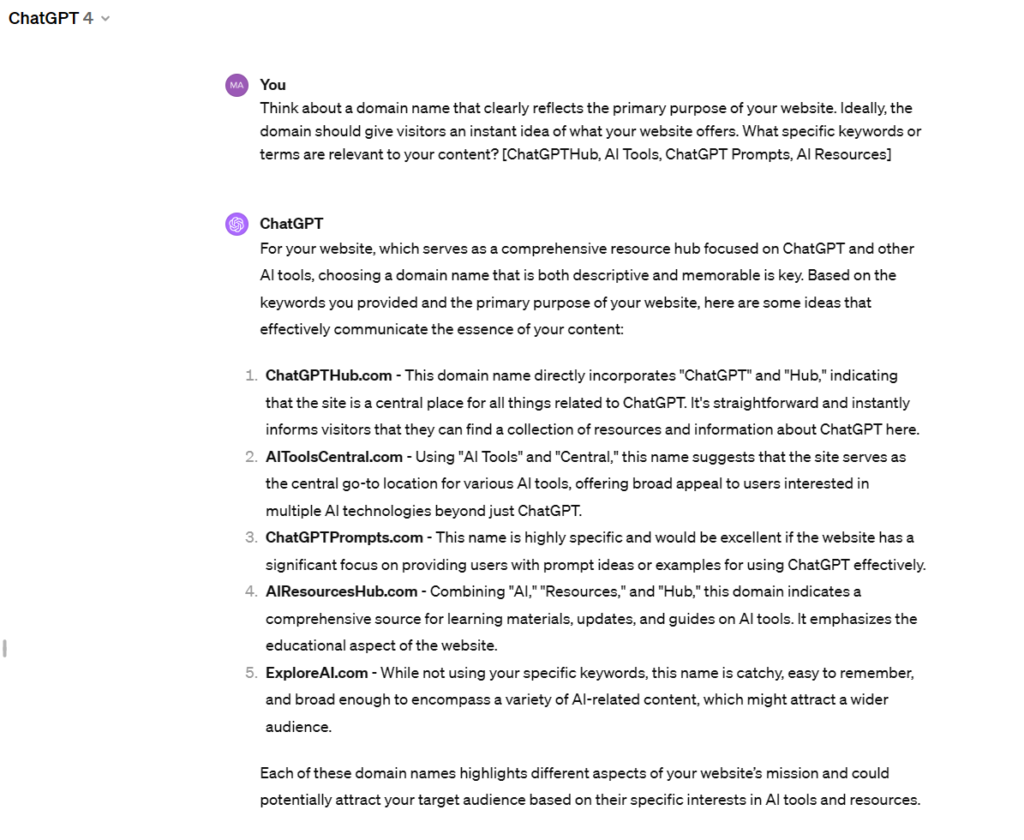
1. Domain Name Reflecting Website’s Purpose:
Think about a domain name that clearly reflects the primary purpose of your website. Ideally, the domain should give visitors an instant idea of what your website offers. What specific keywords or terms are relevant to your content? [Relevant Keywords or Terms]

2. Memorable and Easy to Spell:
Consider a domain name that’s easy to remember and spell. Avoid complex spellings or hyphens that might confuse users when typing the domain. How can you make your domain straightforward and easy to recall? [Simplicity and Memorability]
3. Short and Concise Domain:
Aim for a domain name that is concise and doesn’t require users to type in a lengthy string of characters. What short and succinct name options can you come up with? [Short and Concise Name]
4. Avoid Copyright and Trademark Issues:
Ensure that the domain name you choose doesn’t infringe upon any existing copyrights or trademarks. How can you confirm that your desired domain name is legally available for use? [Copyright and Trademark Check]
5. Consider Brand Name Integration:
If your website represents a brand, explore the possibility of incorporating your brand name into the domain. How can you seamlessly merge your brand identity with your domain? [Brand Integration]
6. Include Location (if applicable):
If your website is tied to a specific location or region, think about including that location in the domain name. How can you make the connection between your content and the geographical focus clear? [Geographical Relevance]
7. Brainstorm Synonyms and Variations:
Generate synonyms or variations of keywords related to your website’s niche. This can provide you with more options and flexibility in selecting a domain name. What alternative terms can you explore? [Synonyms and Variations]
8. Check Domain Availability:
Verify the availability of the domain names you’ve shortlisted. Use domain registration platforms to check if the names you’re considering are currently in use. What tools can you use to perform availability checks? [Availability Check Tools]
9. Future Expansion Considerations:
Think about the potential growth and expansion of your website in the future. Does the chosen domain name leave room for diversification of content or services? How can you ensure that your domain remains relevant as your website evolves? [Future-Proofing]
10. Seek Feedback from Others:
Share your domain name ideas with friends, family, or colleagues and gather feedback. What insights can you gain from others’ perspectives? How can their input help you make a final decision? [Feedback and Input]
Note: Remember to fill in the [placeholders] with your specific information to come up with a domain name that aligns with your website’s identity and purpose.
3. Select a Web Hosting Provider.
1. Evaluate Hosting Needs and Resources:
Begin by assessing your website’s requirements. What resources, such as storage, bandwidth, and processing power, do you anticipate needing? [Resource Requirements]
2. Consider Website Traffic Estimates:
Estimate the amount of traffic you expect to receive initially and in the future. This will help determine the level of hosting resources you need. How can you gauge and plan for traffic growth? [Traffic Estimations]
3. Compare Different Hosting Types:
Research various hosting types, such as shared hosting, virtual private servers (VPS), and dedicated servers. Which type aligns best with your website’s needs? [Hosting Type Comparison]
4. Evaluate Uptime and Reliability:
Look for hosting providers that offer high uptime guarantees. What uptime percentage are you aiming for, and how can you ensure reliable website availability? [Uptime Considerations]
5. Check Performance and Speed:
Consider hosting providers known for offering fast loading times. How can you verify the speed and performance of the hosting servers? [Performance Assessment]
6. Review Customer Support Services:
Investigate the quality and availability of customer support. What support channels are offered, and how responsive is the support team? [Customer Support Evaluation]
7. Check Scalability Options:
Explore whether the hosting provider offers scalable plans that can accommodate your website’s growth. How easily can you upgrade or downgrade your hosting resources as needed? [Scalability Flexibility]
8. Understand Security Features:
Look for security measures like SSL certificates, firewalls, and malware scanning. How can you ensure the safety of your website and user data? [Security Considerations]
9. Examine Control Panel and Interface:
Evaluate the hosting provider’s control panel or user interface. Is it user-friendly and intuitive for managing your website and server settings? [Control Panel Usability]
10. Budget and Price Comparisons:
Compare pricing plans across different hosting providers. How does the cost align with the features and resources offered? What’s your budget for hosting? [Budget and Pricing Analysis]
Note: Remember to fill in the [placeholders] with your specific information and preferences when evaluating web hosting providers. This will help you make an informed decision that suits your website’s requirements and goals.
4. Plan your Website Structure
1. Define Main Navigation Sections:
Outline the main sections you want to include in your website’s navigation menu. What are the core categories that will guide visitors to different parts of your website? [Main Navigation Sections]
2. Create a Sitemap:
Develop a visual sitemap that maps out the hierarchy of your website’s pages and how they connect. How will you organize the content to ensure logical flow and easy navigation? [Sitemap Organization]
3. Prioritize Content Placement:
Determine the prominence of each section or page. Which pages should be prominently featured in the main navigation, and which ones can be nested under sub-menus? [Content Prioritization]
4. Consider User Journey:
Map out the ideal user journey through your website. From the homepage to specific pages, how can you guide visitors to their desired destination while maximizing engagement? [User Journey Mapping]
5. Include Essential Pages:
Identify and list the essential pages every website should have, such as Home, About, Contact, and possibly a Blog or Services page. What content and purpose should each of these pages serve? [Essential Page Details]
6. Determine Subpages or Subsections:
For each main section, identify potential subpages or subsections. How can you organize related content into subcategories that enhance user experience? [Subpage Planning]
7. Define Calls to Action (CTAs):
Decide where and how you’ll incorporate calls to action (CTAs) on your website. What actions do you want visitors to take on each page, and how can you guide them toward those actions? [CTA Placement]
8. Incorporate Visual Media:
Plan the integration of visual media like images, videos, and graphics. Which pages or sections will benefit from visual content, and how can it enhance the overall experience? [Visual Media Integration]
9. Consider Search Functionality:
Determine if you’ll include a search bar on your website. How can you ensure that visitors can easily find specific content, especially if your website has a lot of pages? [Search Functionality]
10. Review and Iterate:
After outlining your website structure, review it for coherence and user-friendliness. Are there any adjustments or improvements you can make to enhance the overall structure? [Review and Iteration]
Note: Remember to fill in the [placeholders] with your specific information to create a well-organized and user-friendly structure for your website.
5. Choose a Website Building Platform
1. Identify Website Goals and Needs:
Define the specific goals and needs of your website. Are you creating a blog, portfolio, e-commerce site, or something else? What features are crucial for your website’s success? [Website Goals and Needs]
2. Consider Technical Proficiency:
Assess your technical skills and comfort level with website building. Are you comfortable with coding, or do you prefer a no-code/low-code solution? [Technical Proficiency]
3. Evaluate Ease of Use:
Consider the user-friendliness of different website builders. How intuitive is the platform’s interface for beginners? [Ease of Use]
4. Examine Design Flexibility:
Explore the design options offered by various platforms. How much customization can you achieve in terms of layouts, fonts, colors, and overall design? [Design Flexibility]
5. Review Template and Theme Selection:
Check the availability and variety of templates or themes. Do the options align with the visual style you have in mind for your website? [Template Selection]
6. Assess Scalability and Growth:
Consider the platform’s scalability. Will it accommodate your website’s growth and changing needs over time? [Scalability]
7. Analyze E-Commerce Capabilities (if applicable):
If you’re planning an e-commerce website, evaluate the e-commerce features of each platform. Does it support product listings, shopping carts, and payment gateways? [E-Commerce Features]
8. Check App Integration Possibilities:
Look into third-party app integrations. Are there integrations available for tools you’ll need, such as email marketing, analytics, or social media? [App Integrations]
9. Examine SEO and Marketing Tools:
Review the platform’s built-in SEO tools and marketing features. How well does it support optimizing your website for search engines and promoting your content? [SEO and Marketing Tools]
10. Investigate Support and Community:
Research the availability of customer support and online communities. How responsive is their support team, and is there a helpful user community? [Support and Community]
Note: Remember to fill in the [placeholders] with your specific preferences and requirements to select a website building platform that aligns with your website’s goals and your skill level.
6. Design your Website with a Template.
1. Choose a Template that Aligns with Your Brand:
Select a template that reflects the visual identity of your brand or website. How can you ensure that the template’s colors, typography, and overall style match your brand image? [Template-Brand Alignment]
2. Customize Header and Navigation:
Personalize the header and navigation elements of the template. What changes can you make to the header layout, logo placement, and navigation menu to make them more relevant to your content? [Header and Navigation Customization]
3. Optimize Layout for User Experience:
Modify the template’s layout to enhance user experience. How can you arrange content in a way that guides users smoothly through your website and keeps them engaged? [Layout Optimization]
4. Add and Arrange Sections:
Insert necessary sections into the template, such as About, Services, Portfolio, etc. How can you arrange these sections in a logical order to deliver a coherent narrative to visitors? [Section Addition and Arrangement]
5. Customize Typography and Fonts:
Adjust the typography settings to match your brand’s fonts and improve readability. Which fonts will you use for headings, body text, and other elements? [Typography Customization]
6. Integrate Visual Media:
Insert images, videos, or graphics into the template. How can you incorporate these visual elements to enhance your content and make it more engaging? [Visual Media Integration]
7. Modify Color Scheme:
Change the template’s color scheme to match your brand or personal preferences. What color palette will you choose, and how will it affect the overall look and feel of your website? [Color Scheme Modification]
8. Customize Call-to-Action (CTA) Buttons:
Edit the template’s CTA buttons to encourage specific actions from visitors. How can you make these buttons stand out and entice users to take desired actions? [CTA Button Customization]
9. Personalize Footer and Contact Information:
Personalize the footer section with relevant contact information, copyright details, and links to important pages. How can you make the footer informative and user-friendly? [Footer Customization]
10. Mobile Responsiveness Check:
Verify the template’s responsiveness on various devices, including smartphones and tablets. How can you ensure that your website looks and functions well across different screen sizes? [Mobile Responsiveness Test]
Note: Remember to fill in the [placeholders] with your specific information and design preferences to create a customized and visually appealing website using the chosen template.
7. Add and Organize Content
1. Create Compelling Homepage Content:
Develop an engaging homepage that introduces your website’s purpose, highlights key offerings, and encourages visitors to explore further. What elements can you incorporate to captivate users from the start? [Homepage Content]
2. Craft Informative About Page:
Write an About page that provides background information about your website, brand, or yourself. How can you make this page relatable and establish a connection with visitors? [About Page Details]
3. Present Services or Products (if applicable):
Describe your services or products in detail, focusing on their benefits and value. How can you showcase your offerings effectively to address potential customers’ needs? [Services or Products Description]
4. Organize Content into Relevant Categories:
Categorize your content into logical sections or categories. How can you group related articles, products, or resources to help visitors find what they’re looking for easily? [Content Categorization]
5. Develop Engaging Blog Posts:
Write blog posts that provide value to your target audience. How can you create content that addresses common pain points, offers solutions, or shares insights? [Blog Post Creation]
6. Curate Compelling Visuals:
Incorporate high-quality images, videos, and graphics that enhance your content. How can you use visuals to better explain concepts or create a more immersive experience? [Visual Content Integration]
7. Incorporate Client Testimonials (if applicable):
Include testimonials from satisfied clients or customers. How can you gather and display authentic feedback that builds trust and credibility? [Testimonial Inclusion]
8. Design Landing Pages (if needed):
Create specific landing pages for campaigns, events, or promotions. How can you design landing pages that convert visitors into leads or customers? [Landing Page Development]
9. Implement Clear Call-to-Actions (CTAs):
Integrate clear CTAs throughout your content to guide visitors toward desired actions. How can you strategically position CTAs to lead users toward conversion? [CTA Implementation]
10. Optimize for Readability and Scannability:
Ensure that your content is easy to read and scan. How can you use headings, bullet points, and concise paragraphs to enhance readability and user engagement? [Content Readability Optimization]
Note: Remember to fill in the [placeholders] with your specific information, topics, and content details to effectively add and organize content on your website, keeping the needs and preferences of your target audience in mind.
8. Set up Navigation Menu
1. Define Main Menu Items:
Determine the primary pages or sections that will appear in your main navigation menu. What are the essential destinations you want visitors to access from every page? [Main Menu Items]
2. Organize Submenu Items:
If needed, create submenus under main menu items. How can you categorize related pages or content to improve navigation and user experience? [Submenu Organization]
3. Prioritize Navigation Order:
Arrange menu items in order of importance. How can you structure the menu to guide users through your website logically and intuitively? [Navigation Order]
4. Create Clear Labels:
Assign clear and descriptive labels to each menu item. How can you use concise wording to convey the purpose of each page or section? [Menu Labeling]
5. Include Contact Information:
Consider including a “Contact” or “Get in Touch” menu item for easy access to your contact details. How can you ensure that visitors can quickly find a way to reach out to you? [Contact Information]
6. Link to Important Pages:
Link to crucial pages such as About, Services, Blog, or Portfolio. How can you direct visitors to these key pages that represent your website’s core offerings? [Linking to Key Pages]
7. Highlight Special Offers or Campaigns:
If applicable, feature temporary promotions or campaigns in the navigation. How can you use the menu to draw attention to limited-time opportunities? [Highlighting Special Offers]
8. Consider User Flow:
Put yourself in the user’s shoes and consider their journey. How can you structure the menu to match the way visitors would naturally want to navigate through your content? [User-Centric Navigation]
9. Keep Menu Concise:
Avoid cluttering the menu with too many items. How can you maintain a clean and concise menu that provides essential options without overwhelming users? [Menu Conciseness]
10. Preview and Test Navigation:
Preview the navigation menu across different devices and screen sizes. How can you ensure that the menu remains accessible and functional on all platforms? [Navigation Testing]
Note: Remember to fill in the [placeholders] with your specific menu items, labels, and navigation structure to create a user-friendly and intuitive navigation menu on your website.
9. Optimize for SEO
1. Keyword Research and Analysis:
Conduct thorough keyword research to identify relevant search terms in your niche. How can you use tools like [Keyword Research Tool] to find high-traffic, low-competition keywords? [Keyword Research and Analysis]
2. Incorporate Keywords Strategically:
Integrate your chosen keywords naturally into your website’s content. How can you place them in headings, subheadings, and body text while maintaining readability? [Keyword Integration]
3. Optimize Meta Titles and Descriptions:
Craft compelling meta titles and descriptions for each page. How can you create concise, engaging, and keyword-rich meta content that encourages clicks from search results? [Meta Titles and Descriptions]
4. Use Descriptive URL Structures:
Create descriptive URLs that reflect the content of each page. How can you structure URLs to include keywords and improve both user understanding and search engine ranking? [URL Structure Optimization]
5. Optimize Images with Alt Text:
Add descriptive alt text to images. How can you make sure that your alt text accurately represents the image and includes relevant keywords for image SEO? [Image Alt Text Optimization]
6. Implement Internal Linking:
Incorporate internal links between relevant pages on your website. How can you create a natural linking structure that helps users navigate and search engines crawl your content? [Internal Linking Strategy]
7. Create High-Quality, Valuable Content:
Develop content that provides value to your audience. How can you ensure that your content is informative, engaging, and addresses the needs and questions of your target users? [Content Quality and Value]
8. Optimize for Mobile Friendliness:
Ensure your website is responsive and works well on mobile devices. How can you optimize the layout, images, and functionality for a seamless mobile experience? [Mobile-Friendly Design]
9. Improve Page Loading Speed:
Optimize your website’s loading speed. How can you compress images, minify CSS and JavaScript, and leverage browser caching to enhance page load times? [Page Speed Optimization]
10. Regularly Monitor and Update:
Continuously monitor your website’s performance using tools like [SEO Analytics Tool]. How can you regularly update your content, fix broken links, and adapt to changing SEO trends? [Monitoring and Updates]
Note: Remember to fill in the [placeholders] with specific tools, keywords, and optimization techniques tailored to your website’s content and goals to ensure effective SEO implementation.
10. Test Responsiveness
1. Check Mobile Compatibility:
Test your website’s responsiveness on various mobile devices, including [iPhone, Android phones, tablets], to ensure it adapts seamlessly to different screen sizes and orientations.
2. Evaluate Tablet View:
Verify how your website appears on tablet devices such as [iPad, Android tablets]. Are the elements well-spaced, and does the content remain easily readable?
3. Desktop Responsiveness Testing:
Ensure your website maintains its appeal on desktop screens of varying sizes, from [small laptop screens to larger monitors]. Does the layout remain consistent?
4. Viewport Adjustments:
Use the browser’s developer tools to simulate different viewport sizes. Are design elements adjusted appropriately as the viewport changes?
5. Resize Browser Windows:
Open your website on a desktop browser and manually resize the window. Does the content reflow smoothly, and do images and fonts scale correctly?
6. Cross-Browser Compatibility:
Test your website’s responsiveness on different browsers such as [Chrome, Firefox, Safari, Edge]. Does the design hold up, and are there any layout glitches?
7. Orientation Changes:
Rotate your mobile device to test how your website responds to changes in orientation. Are images and text adjusting properly to landscape and portrait modes?
8. Retina Display Testing:
Assess your website’s appearance on devices with high-resolution screens, like [Retina displays]. Do images and graphics appear crisp and clear?
9. Text Readability Check:
Examine the readability of text on different devices. Is the font size appropriate for easy reading, and does it maintain legibility across various screens?
10. Interactivity Testing:
Test interactive elements like buttons, forms, and navigation menus on different devices. Do they respond to touch and clicks as expected?
Note: Remember to replace the [placeholders] with specific devices, browsers, and screen sizes that are relevant to your website and audience. These prompts will help you ensure that your website is responsive across various devices and offers a seamless user experience.
11. Test Cross-browser Compatibility
1. List Targeted Browsers:
Identify the browsers you intend to support. Which browsers, versions, and platforms are important to ensure a consistent experience for all users? [Targeted Browsers]
2. Perform Manual Testing:
Manually test your website on each targeted browser. How can you navigate through various pages, forms, and interactive elements to verify proper functionality? [Manual Testing]
3. Check Responsive Design:
Test how your website responds to different screen sizes and resolutions across browsers. How can you ensure that your design remains consistent and user-friendly? [Responsive Design Check]
4. Evaluate CSS Compatibility:
Review your website’s styling on different browsers. How can you make sure that CSS properties are rendering correctly and that the layout is consistent? [CSS Compatibility Assessment]
5. Inspect JavaScript Functionality:
Test any JavaScript features or scripts used on your website. How can you ensure that they work smoothly and consistently across different browsers? [JavaScript Functionality Testing]
6. Test Form Submissions:
Verify that all forms on your website, including contact forms and sign-up forms, work as intended on each browser. How can you ensure that form submissions are captured accurately? [Form Submission Testing]
7. Examine Font Rendering:
Check how fonts are rendered across browsers. How can you confirm that your chosen fonts are displayed consistently and legibly on different platforms? [Font Rendering Examination]
8. Evaluate Media Playback:
Test the playback of videos, audio files, and images on various browsers. How can you ensure that media elements load and play correctly without any glitches? [Media Playback Testing]
9. Inspect Cross-Browser Compatibility Tools:
Utilize cross-browser compatibility testing tools like [Testing Tool Name]. How can these tools help you identify and resolve compatibility issues more efficiently? [Testing Tool Utilization]
10. Address Identified Issues:
Document and address any compatibility issues that arise during testing. How can you troubleshoot and adjust your code or design to ensure a seamless experience across all browsers? [Issue Resolution]
Note: Remember to fill in the [placeholders] with the specific browsers you’re targeting, tools you’re using, and details about your website’s design, functionality, and content. This will help ensure that your website performs consistently across various browsers.
12. Add Functionality
1. Incorporate Contact Forms:
Integrate user-friendly contact forms to enable visitors to get in touch easily. How can you design forms that gather necessary information while maintaining a clean and intuitive layout? [Contact Form Integration]
2. Implement Social Media Integration:
Add social media sharing buttons and links to your website’s content. How can you encourage users to engage with your content and share it on their social profiles? [Social Media Integration]
3. Integrate Newsletter Signup:
Include a newsletter signup form to capture leads and keep users updated. How can you make subscribing easy and showcase the value of your newsletters? [Newsletter Signup Integration]
4. Add Interactive Maps (if applicable):
Embed interactive maps for displaying locations or directions. How can you ensure that the maps are responsive and easy to navigate on different devices? [Interactive Map Embedding]
5. Incorporate Search Functionality:
Integrate a search bar to help users find specific content quickly. How can you set up the search feature to scan and display relevant results effectively? [Search Functionality Implementation]
6. Include Image Sliders or Carousels:
Add dynamic image sliders or carousels to showcase multiple images or products. How can you ensure smooth transitions and optimal performance? [Image Slider Integration]
7. Implement E-Commerce Features (if applicable):
If you’re building an e-commerce site, add features like product listings, shopping carts, and secure payment gateways. How can you create a seamless shopping experience for users? [E-Commerce Functionality]
8. Integrate Social Sharing Widgets:
Include social sharing widgets that allow users to share your content on their social media accounts. How can you make sharing easy and visually appealing? [Social Sharing Widget Integration]
9. Embed Videos or Podcasts:
Incorporate videos or podcasts to enrich your content. How can you ensure that the media is embedded correctly and plays smoothly across different devices? [Video/Podcast Embedding]
10. Implement User Registration and Login:
If your website requires user accounts, set up registration and login functionality. How can you ensure secure and seamless user authentication and account management? [User Registration and Login]
Note: Remember to fill in the [placeholders] with the specific features you’re adding, the methods you’re using to integrate them, and details about customization to align with your website’s design and purpose.
13. Test and Debug
1. Test Functionality Across Browsers:
Verify that all functions work as intended across different browsers. How can you ensure a consistent experience for users regardless of their browser choice? [Cross-Browser Functionality Testing]
2. Check Mobile Responsiveness:
Test your website’s responsiveness on various mobile devices and screen sizes. How can you identify and fix any layout or functionality issues that may arise? [Mobile Responsiveness Testing]
3. Validate Form Submissions:
Test all forms on your website to ensure that submissions are correctly captured and processed. How can you confirm that users receive confirmation messages or emails upon successful form submission? [Form Submission Validation]
4. Inspect Interactive Elements:
Go through interactive elements such as buttons, links, and navigation menus. How can you ensure that all interactive components respond as expected when clicked or hovered over? [Interactive Element Inspection]
5. Review Content Consistency:
Check that the content across different pages remains consistent in terms of formatting, typography, and style. How can you maintain a cohesive look and feel throughout the website? [Content Consistency Review]
6. Test Page Load Speed:
Measure your website’s loading speed on different devices and connections. How can you optimize images, scripts, and resources to achieve faster load times? [Page Load Speed Testing]
7. Debug JavaScript Errors:
Inspect your website’s JavaScript for any errors or conflicts. How can you use browser developer tools to identify and fix issues that might affect functionality? [JavaScript Debugging]
8. Verify Link Functionality:
Click through all internal and external links to confirm that they lead to the correct destinations. How can you fix broken links and ensure a seamless browsing experience? [Link Verification]
9. Check Error Handling:
Test error-handling mechanisms such as 404 pages and validation messages. How can you make sure that users receive helpful error messages and are guided toward resolution? [Error Handling Assessment]
10. Perform Usability Testing:
Conduct usability testing with a small group of users. How can you gather feedback and insights from real users to identify any usability issues and improve the overall user experience? [Usability Testing]
Note: Remember to fill in the [placeholders] with the specific functionalities you’re testing, tools you’re using for debugging, and details about your website’s layout, content, and features to ensure thorough testing and debugging.
14. Launch your Website
Certainly, here are 10 comprehensive and detailed ChatGPT prompts to help you launch your website:
1. Final Content Review:
Conduct a final review of all content on your website. How can you ensure that all text, images, and media are accurate, up to date, and error-free? [Content Review]
2. Test Contact Forms and Functions:
Verify that all contact forms, buttons, and interactive elements are functioning correctly. How can you ensure that users can easily engage with your website’s features? [Functionality Testing]
3. Double-Check Links and Navigation:
Recheck all internal and external links to ensure they’re leading to the right destinations. How can you confirm that users won’t encounter broken or misleading links? [Link Validation]
4. Test on Multiple Devices:
Test your website’s responsiveness on various devices, including smartphones, tablets, laptops, and desktops. How can you guarantee a seamless experience across different screen sizes? [Multi-Device Testing]
5. Optimize Performance:
Fine-tune your website’s performance for optimal loading speed. How can you ensure quick load times and smooth interactions for visitors? [Performance Optimization]
6. Backup and Security Measures:
Implement website backups and security measures. How can you safeguard your website’s data and content in case of unforeseen issues? [Backup and Security Setup]
7. Set Up Analytics and Tracking:
Integrate analytics tools to track website performance. How can you collect data on user behavior, traffic sources, and other key metrics to inform future improvements? [Analytics Setup]
8. Prepare for SEO:
Optimize your website’s SEO elements, including meta titles, descriptions, and alt text. How can you make sure your website is ready for search engine indexing and ranking? [SEO Preparation]
9. Create a Launch Plan:
Develop a detailed launch plan that outlines tasks, responsibilities, and timelines. How can you coordinate different aspects of the launch process effectively? [Launch Plan Creation]
10. Announce the Launch:
Publicize your website’s launch through social media, email newsletters, and any relevant channels. How can you spread the word and celebrate the completion of your website? [Launch Announcement]
Note: Remember to fill in the [placeholders] with specific tools, channels, and details related to your website’s content, design, and functionalities to ensure a successful and well-prepared launch.
15. Monitor and Maintain
1. Regular Content Updates:
Develop a content update schedule. How can you ensure that your website’s content remains fresh, relevant, and valuable to your audience? [Content Update Frequency]
2. Monitor Website Performance:
Regularly check your website’s performance metrics using tools like [Analytics Tool]. How can you analyze data to identify areas for improvement and ensure optimal performance? [Performance Monitoring]
3. Review User Feedback:
Encourage user feedback and reviews. How can you gather insights from your audience to address their needs, preferences, and suggestions? [User Feedback Collection]
4. Check for Broken Links:
Periodically scan for broken links on your website. How can you use tools to identify and fix links that might have become broken over time? [Broken Link Check]
5. Maintain Security Measures:
Keep your website secure by updating plugins, software, and using strong passwords. How can you stay vigilant against potential security threats and vulnerabilities? [Security Maintenance]
6. Monitor SEO Performance:
Track your website’s SEO ranking and traffic growth. How can you adjust your SEO strategy based on insights to improve your website’s visibility in search results? [SEO Performance Monitoring]
7. Regular Backups:
Schedule routine backups of your website’s data and content. How can you ensure that you have a recent backup ready in case of data loss or other issues? [Backup Schedule]
8. Test and Update Plugins:
Test and update plugins regularly to ensure compatibility and security. How can you manage plugins effectively and prevent conflicts that might affect your website’s functionality? [Plugin Testing and Updating]
9. Monitor User Experience:
Continuously assess user experience on your website. How can you gather data on user behavior, interactions, and pain points to enhance their overall experience? [User Experience Monitoring]
10. Plan for Future Enhancements:
Develop a roadmap for future improvements and features. How can you prioritize and implement new functionalities to keep your website up-to-date and user-friendly? [Future Enhancement Planning]
Note: Remember to fill in the [placeholders] with specific tools, metrics, and details related to your website’s maintenance strategy. This will help you effectively monitor and sustain the quality and performance of your website over time.
Final Thoughts:
As you embark on your website building journey, the significance of ChatGPT Prompts for Building Website becomes clear. These prompts serve as your reliable companion, guiding you through each stage with precision. The digital landscape demands a compelling online presence, making your website a pivotal asset.
By leveraging these prompts, you’ll navigate complexities effortlessly – from setting goals and choosing templates to optimizing for SEO and ensuring cross-browser compatibility. Bid farewell to design dilemmas and coding confusion. With these prompts, your website will attract and engage visitors, reflecting your vision and contributing to your digital success.
What are good prompts for ChatGPT?
Start with a clear context and purpose.
Be specific and provide relevant details.
Ask open-ended questions.
Experiment with different styles or tones.
Can ChatGPT design a website?
ChatGPT can assist with generating ideas, content, and even simple code snippets for web development, but it’s not a substitute for a web developer or designer. You can ask for layout suggestions, content ideas, color scheme recommendations, and more.
How to use ChatGPT for web development?
Describe the project’s goals and requirements.
Ask for ideas on layout, features, or content.
Request code snippets for specific functionalities.
Remember to validate and test any code generated by ChatGPT.
What are some cool prompts?
“Imagine a world where gravity works differently. Describe a day in the life of someone living there.”
“Write a dialogue between a time traveler and a medieval blacksmith.”
“Create a poem inspired by the colors of a sunset over the ocean.”
How do I get the best results from ChatGPT?
Be clear and specific in your prompts.
If an initial response isn’t quite what you’re looking for, ask for a revision.
Experiment with different phrasings if you’re not satisfied with the initial response.
What are soft prompts?
Soft prompts are gentle, non-directive requests that allow ChatGPT to take more creative liberties. For example, instead of saying “Write a story about a detective,” you could use a soft prompt like “Tell me a tale of mystery and intrigue.”
What are the most creative writing prompts?
“In a world where dreams become real, a child’s nightmare wreaks havoc.”
“Write a letter from your future self, warning you of a pivotal mistake you must avoid.”
“Describe the sensory experience of stepping into a magical forest.”
How much does ChatGPT cost?
The cost of using ChatGPT can vary based on factors like usage, subscription plan, and platform. You can find detailed pricing information on the OpenAI website.
How do I ask ChatGPT to improve my writing?
Ask for suggestions to enhance clarity, structure, or engagement.
Request feedback on specific paragraphs or sections.
Seek help in rephrasing sentences for improved flow.
What are storytelling prompts?
“Craft a story about a painter who can bring their creations to life.”
“Write a tale of a journey through time to recover a lost artifact.”
“Describe a day in the life of a sentient robot discovering human emotions.”
How long can ChatGPT prompts be?
“Craft a story about a painter who can bring their creations to life.”
“Write a tale of a journey through time to recover a lost artifact.”
“Describe a day in the life of a sentient robot discovering human emotions.”

